Introduction
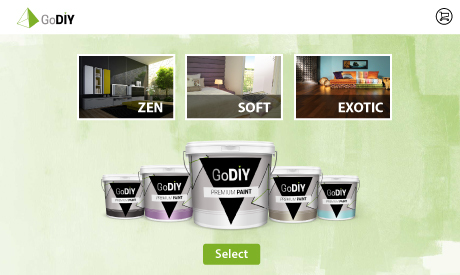
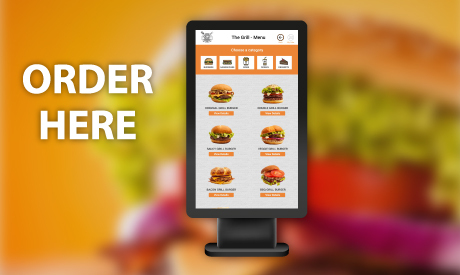
This article explains how the two "Browse and Select" sample experiences were built and how you can reuse them for your own needs. One is a retail example called the DIY Paint Kiosk (a recreation of the preexisting DIY Shopping Catalog sample), and the other is a food service example called the QSR Ordering Kiosk (inspired by the preexisting QSR Fast Food Ordering Kiosk sample).
To access these samples, download them using the Examples tab of the Experiences panel in Composer or download them via our online Intuiface Examples catalog.
These sample experiences illustrate how Intuiface can be used to provide access to a catalog of products, enable browsing and filtering, and capture selected products in a cart. The final step is an export of the list either through email or as a JSON or XML-formatted file.
Although these sample experiences can be used as-is, we encourage users to treat them as a starting point for creating their own custom solutions.
Video
How it works
Experience Structure
The diagram below displays an implementation-independent view of the reference design. It applies to retail, food ordering, and any other browse-and-select scenario. The ultimate goal of any browse-and-select experience is to take action with the user's selection. That action could be order submission to the kitchen, emailing of an invoice, purchase of products, printing of selections, etc.
As you can see below, the differences between the retail and QSR sample experiences are really only about content and aesthetics. The guts are identical, both based on the "Browse and Select" reference design.
|
|
|
| Retail Sample | QSR Sample |
For more detailed explanations, see the video below.
Catalog Data
In both samples, the product catalog is stored in an Excel file and we rely on the powerful Excel Interface Asset to display, browse, and filter products. Each row is an item in the catalog, and each column represents a different property, such as price, image, Product ID, etc.
We also use this Excel file to store Product Categories and Related Products that will be suggested when a shopper views the Details page of a specific item. Finally, a Settings worksheet stores values impacting the experience as a whole, such as label text and a primary experience color.
Keep in mind: You can replace this Excel file with any third-party, online data storage solution accessible through an interface asset. For example, you could use Airtable.
Shopping List
In this experience, customer selections in the cart are managed using the Shopping List Interface Asset we introduced in earlier samples from the Intuiface Examples catalog.
Analytics
Both "Browse and Select" samples use the Data Tracking Interface Asset to log user actions for Analytics. With that data, you answer questions such as:
- Average dwell time for each product
- Average number of items and total price of a shopping list
- Global activity per hour of the day
- Items consulted vs. Items added to the shopping list


Comments
0 comments
Article is closed for comments.